Что такое HTML и как это работает
Создание сайта похоже на конструктор лего. А HTML — его инструкция, по которой все элементы сайта собирают в нужный вид. Что это такое, как на практике работает HTML, за сколько и где можно научиться его использовать новичку в веб-дизайне, узнаете в нашей статье. Из чего состоит HTML-код HTML (Hypertext Markup Language) — код, который структурирует […]

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеСоздание сайта похоже на конструктор лего. А HTML — его инструкция, по которой все элементы сайта собирают в нужный вид.
Что это такое, как на практике работает HTML, за сколько и где можно научиться его использовать новичку в веб-дизайне, узнаете в нашей статье.
Из чего состоит HTML-код
HTML (Hypertext Markup Language) — код, который структурирует веб-страницу и ее содержимое.
С помощью HTML разработчик создает документ с гиперссылками, списками, заголовками и подзаголовками, разными шрифтами. Так получается неоформленный каркас сайта, с текстом таблицами и иллюстрациями. Привычный нам дизайн оформляют каскадными таблицами CSS, о них читайте в нашей другой статье.
HTML-код состоит из тегов — команд, которые сообщают браузеру, как располагаются элементы на странице.
Для всех примеров мы писали код HTML в приложении Notepad ++.
Такая команда состоит из названия, заключенного в боковые скобки < >. Теги бывают парные, которые состоят из открывающего и закрывающего, и непарные, состоящие из одного тега.
Парные теги всегда идут вместе. Если вы пропустите закрывающий тег, команда будет незавершенной и браузер не сможет ее исполнить, а элементы на странице отобразятся неверно.
Пример парных тегов:
<p>…</p>, где <p> это открывающий тег, а </p> — закрывающий. В него помещают основной текст, например:

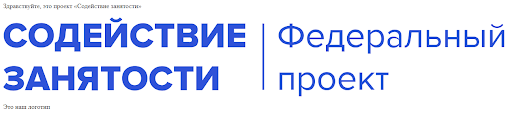
В браузере это выглядит так:

Парные теги используются, чтобы разметить блоки на странице: заголовки, абзацы, списки и таблицы
Теперь наша надпись «Здравствуйте, это проект “Содействие занятости”» расположена на веб-странице.
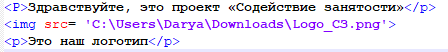
Добавим к ней картинку при помощи непарного тега <img>.
Важно запомнить и про атрибуты тега. Благодаря им к элементу страницы добавляют дополнительные характеристики: размер, id элемента, ссылка на изображение.
Тег <img> включает два основных атрибута — src и alt. Первый добавляет ссылку на файл, а второй — подпись к картинке, которая отобразится, если картинка не загрузится.
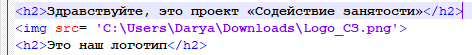
Добавим <img> и атрибут src в наш html-код:

Браузер отобразит это так:

ВАЖНО: Чтобы картинка отображалась верно, скачайте нужную на компьютер, найдите ее свойства и скопируйте содержимое строки «Путь к файлу» внутрь тега <img>.
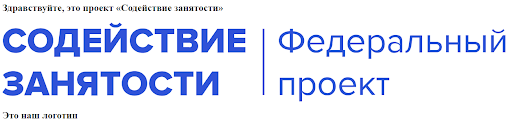
Чтобы наш текст на фоне логотипы выглядел больше и ярче, сделаем его через тег <hN>…</hN> — заголовок конкретного уровня: от 1 до 6. Мы выбрали заголовок уровня 2 — <h2>…</h2> и поставили этот тег вместо <p>…</p>.


На простых примерах вы увидели, как работает код html. Если планируете изучать разметку сайтов вам понадобятся следующие теги:
<html>…</html> — контейнер гипертекста
<head>…</head> — контейнер заголовка документа
<title>…</title> — название, которое отображается в заголовке окна браузера
<body>…</body> — контейнер тела документа
<div>…</div> — структурный блок
<a>…</a> — гиперссылка
<ol>…</ol> — нумерованный список
<ul>…</ul> — маркированный список
<li>…</li> — элемент списка
<table>…</table> — контейнер таблицы
<tr>…</tr> — строка таблицы
<td>…</td> — ячейка таблицы
<form>…</form> — форма
<i>…</i> — отображение текста курсивом
<b>…</b> — отображение текста полужирным шрифтом
<em>…</em> — выделение (курсивом)
<strong>…</strong> — усиление (полужирным шрифтом)
<br> — принудительный разрыв строки
Как же происходит процесс разметки сайта на деле, давайте разбираться.
Сначала вы вводите в адресную строку название сайта или страницы. Браузер отправляет запрос и получает HTML-файл с кодом. Именно этот код и преобразуется в объекты и элементы на странице.
У каждого браузера есть собственные правила отображения. Чтобы облегчить работу и не подстраивать код под каждый браузер, разработчики W3C создали веб-стандарты, благодаря которым код в любом браузере отображается одинаково.
HTML — язык программирования
Нет, HTML — язык разметки. Он сообщает браузеру, на каком устройстве вы открыли веб-страницу, с какой ориентацией экрана, и подсказывает, как браузеру показать сайт, чтобы вам было комфортно его смотреть.

На языках программирования пишут программы и приложения, а вот HTML как язык разметки через теги — команды — указывает браузеру, где и какой элемент должен находиться на странице.
Сколько времени нужно, чтобы освоить HTML
Основы HTML, важные теги и теорию вы сможете изучить за пару часов. Здесь важнее практика и насмотренность. Их вы получите на бесплатном курсе «Web-программист: с нуля до первых проектов». Вы за 2 месяца изучите и html, и другие основы веб-дизайна. Обучение проходит в рамках федерального проекта «Содействие занятости».
На курсе вы научитесь:
- Выстраивать элементы сайта так, чтобы он был удобным и понятным
- Понимать все внутренние процессы, которые происходят на сайте
- Писать код и использовать инструменты разработки
- Верстать сайты для всех типов устройств
Обучение проходит в онлайн-формате на образовательной платформе Odin. Обучаться можно по гибкому графику: после работы или на выходных. После окончания программы вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта.
Как только закончите обучение, вы получите доступ в закрытый канал с 4500+ актуальными вакансиями «с опытом» и «без» от проверенных работодателей России.
Чтобы вам было легче и комфортнее найти работу после обучения, чувствовать поддержку и получать помощь и ответы на вопросы, обращайтесь в Центр карьеры.
Специалисты помогут:
- Сориентироваться в сферах, где вам стоит искать работу по своей специальности.
- Понять, на какую зарплату можно претендовать (подготовят статистику по вашей позиции).
- Определиться с чего начать, если планировали менять работу.
- Узнать, как действовать при угрозе увольнения или сокращения.
- Составить план поиска работы.
- Правильно коммуницировать с работодателем на всех этапах работы.
Записывайтесь на бесплатное обучение, чтобы получить новую профессию и изменить свою карьеру.
Бесплатно помогаем найти работу мечты
Лучшая инвестиция — это инвестиция в себя, в свои знания и будущее. Оставьте заявку на бесплатное обучение прямо сейчас и станьте участником проекта.
Принять участие